Metadata
Metadata, embedded in the HTML code and invisible to the user, is structured data about data. It provides information about the content of a page and its relationship to other pages.
Metatags
Metatags are used to provide information about a document, a brief description of the contents of a page, its author, creation date, language and other relevant information. Basically, it is machine-readable information about an HTML page. Search engine robots read this data to index a page. Metatags are, as Netmechanic once called them, the librarian's favorite tag
.
Search engines are especially interested in the DESCRIPTION and KEYWORDS metatags, while the most important metatags in the context of accessibility are:
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta http-equiv="Content-Language" content="en" />
The first tag identifies the format of the document and the character set used. The second identifies the document's language, which is especially important to users of screenreaders.
Metatags are included in the HEAD section of the HTML code.
Give pages a meaningful title
Use the TITLE tag to give web pages a meaningful title. The contents of this tag is displayed at the very top of the browser, above the menu bar and is the first thing to be read out by a screen reader.
<head>
<title>Accessibility Guide: Metadata</title>
</head>
[Note: The TITLE element or tag (<title></title>) is not to be confused with the TITLE attribute (title=""), which can be added to other tags to describe them further, e.g. to describe the target of a link.]
Declaring page relationships with the LINK element
The latest versions of some browsers (e.g. Lynx, Mozilla, iCab) offer site navigation based on the information provided by the LINK element inside the HEAD tags of an HTML document. REV stands for 'reverse' and takes you up in the site hierarchy. REL means 'related'.
<head>
<link rev="Homepage" href="home.html">
<link rel="Previous" href="prev.htm">
<link rel="Next" href="next.htm">
</head>
Example:
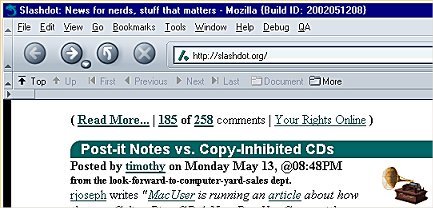
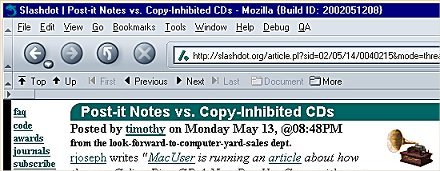
These two screenshots of Slashdot.org show an additional browser menubar which allow users to quickly navigate the site structure and browser history.

In the first screenshot we have arrived at the homepage. Only the options 'Top' and 'More' are active.

In the second screenshot we have clicked on a story and have moved deeper into the site. Now 'Up', 'Previous' and 'Next' are active as well. We can now, go directly to the homepage, one level up in the site hierarchy, return to the previous page, or move on to the next story, all directly from this extra menu.
Try it yourself, if your browser supports this feature:
The LINK element can also be used to specify an alternative presentation of a document, e.g. a text-only alternative to a graphics heavy page.
<link rel="text-only" href="textonly.html" title="Text-only version" media="aural, braille, tty">
If a user agent identifies itself as aural, braille or tty, the alternative page will be loaded automatically.
Avoid the REFRESH metatag
This metatag causes the browser to reload a page or redirect the user to a new page, mostly without warning or the user's control. Auto-refresh and auto-redirect confuses users of assistive technology like screen readers.
Example:
<meta http-equiv="refresh" content="3; url=http://www.example.com/nextpage.html" />
After 3 seconds this page would redirect to 'nextpage.html'.