How to adjust settings in Opera 6 (Windows)
Font size :
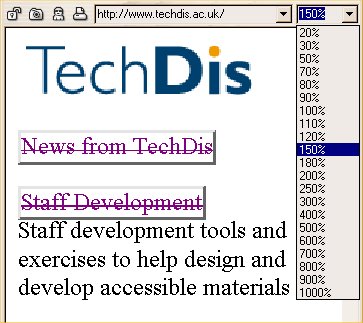
To change the font size for the whole page, hold down the Ctrl key on your keyboard and press + to enlarge and - to reduce the font size. Or use the Zoom box that should be located to the right of the search box somewhere on the Opera menu bar, either at the top or bottom of the window.

Font, colour and link settings :
From the top menu, select File » Preferences.

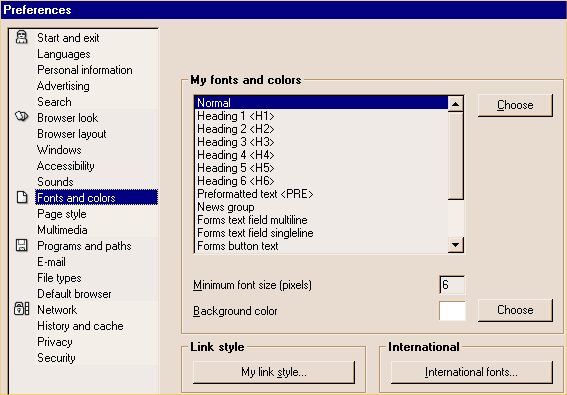
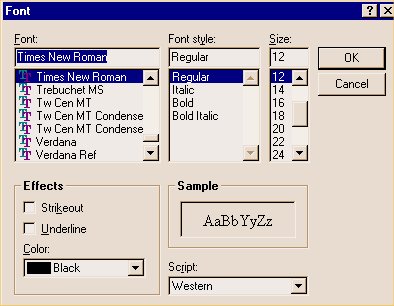
Under Fonts and colors you can change font style, size and colour for text, headers, forms and some of the style sheet settings. Click on Choose to select your preferred settings.

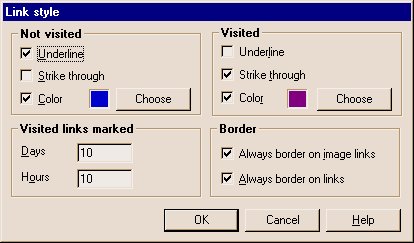
Back at Fonts and colors you can also click on 'My link style...', where you can choose link colours and specify that they should always be underlined. Using 'Strike through' for visited links could be a good idea, although it would decrease readability.

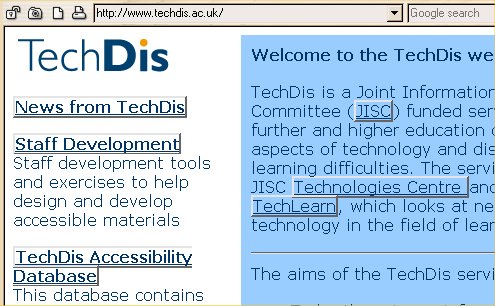
Select 'Always border on links' for an interesting effect. The following screenshot shows how links are highlighted, which could be useful for people with low vision.

More style settings :
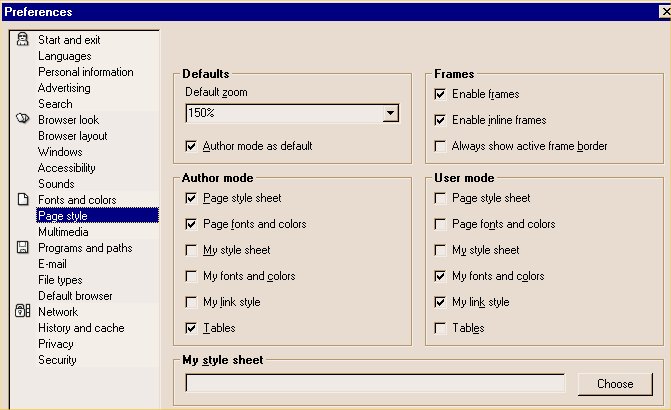
Experiment with the settings under Page style, especially the User mode settings. Here you can specify whether you want to use your own styles or those specified by the web designer. Make sure Tables is unchecked to test if web pages that use tables for layout 'transform gracefully' [?] when tables are not supported.

Switching between styles :
Once you have adjusted all these settings, return to the webpage you were viewing. Find the following icons on your browser's menu bar, probably to the left of the location bar. The third icon from the left is the 'Toggle between Author Mode and User Mode' icon. Click on this to switch between the styles specified by the web designer or your own settings as specified in the preferences.
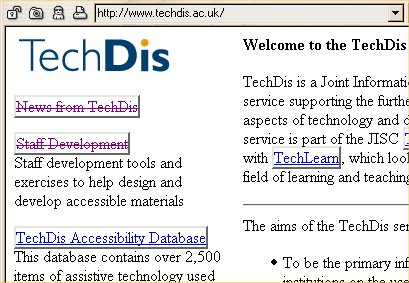
The following screenshot shows the TechDis website in User mode with changed colours and fonts and link enhancements, but with tables turned on.

Turning off graphics :
The same toolbar gives users quick access to turning off graphics. The second icon from the left toggles images on and off. With images turned off, we can check whether a web author has specified alternative text for images because this text will be visible instead of the image.
Have a look at this screenshot of the BBC News website with images turned off. Alternative text is displayed, where specified. However, this site uses spacer images (usually small invisible images used for indentation of text, in this case images of small arrows). No alternative text is specified for these images.
[ Back to User Control ]
| Access Guide Home | Table of Contents | Definitions | Glossary |